
Prezentujemy kolejną aktualizację programu Pajączek, którego nie trzeba chyba nikomu przedstawiać. Rozwijany od 1997 roku program, otrzymał nowe funkcje, które dzisiaj prezentujemy w wersji 5.9.5. Najważniejsza nowość to pełna obsługa biblioteki zen-coding. Podejrzewamy, że niewiele jest na świecie programów wspierających w tak dokładny sposób wszystkie funkcje tej biblioteki, która tak bardzo ułatwia życie autorom kodu HTML i CSS.
Najnowsza wersja Pajączka 5 NxG oznaczona jest numerem 5.9.5 i może być pobrana z tych odsyłaczy:
Pajączek 5 NxG Professional
Pajączek 5 NxG Standard
Wsparcie dla zen-coding, o którym piszemy poniżej dostępne jest w wersji Professional.
Co to jest zen-coding i do czego służy?
 Zen-coding to biblioteka JavaScript stworzona pierwotnie przez Sergeya Chikuyonoka, a obecnie rozwijana na licencji MIT. Założeniem twórców tej biblioteki było ułatwienie i przyspieszenie tworzenia kodu przez autorów stron WWW z wykorzystaniem (x)HTML, CSS, XML lub jakiegokolwiek innego ustrukturyzowanego formatu kodu. Podstawową funkcją biblioteki zen-coding jest mechanizm rozwijania skrótów, które można szybko napisać, w duże struktury kodu. Przykładowo wpisanie poniższego kodu:
Zen-coding to biblioteka JavaScript stworzona pierwotnie przez Sergeya Chikuyonoka, a obecnie rozwijana na licencji MIT. Założeniem twórców tej biblioteki było ułatwienie i przyspieszenie tworzenia kodu przez autorów stron WWW z wykorzystaniem (x)HTML, CSS, XML lub jakiegokolwiek innego ustrukturyzowanego formatu kodu. Podstawową funkcją biblioteki zen-coding jest mechanizm rozwijania skrótów, które można szybko napisać, w duże struktury kodu. Przykładowo wpisanie poniższego kodu:
div#page>div.logo+ul#navigation>li*5>a
i wywołanie polecenia rozwijania kodu, spowoduje zastąpienie powyższego skrótu przez kod:
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
Mechanizm skrótów posiada strukturę modułową, dzięki której możliwe jest rozwijanie kodu w różnych językach. Aktualnie zen-coding wspiera języki CSS, HTML, XML/XSL i HAML. Ze składnią zen-coding oraz przykładami skróty znaleźć można na dole strony.
Aktualne funkcje mechanizmu rozwijania skrótów w zen-coding
- atrybuty ID i CLASS: np. div#page.section.main
- Atrybuty użytkownika: np. div[title], a[title="Hello world" rel], td[colspan=2]
- Powielanie elementów: np. li*5 da w wyniku znacznik <li> powielony pięć razy.
- Numerowanie elementów przy użyciu znaku '$’: np. li.item$*3 da w wyniku znacznik <li> tag powielony trzy razy, a znak '$’ zostanie zastąpiony numerem elementu.
- Wielokrotne użycie znaku '$’ powoduje wyrównanie liczby zerami: np. li.item$$$ da to samo co li.item001</li>
- Grupowanie skrótów z nieskończonym zagnieżdżaniem: np. div#page>(div#header>ul#nav>li*4>a)+(div#page>(h1>span)+p*2)+div#footer. Można dosłownie zapisać skrótem cały dokument w jednym wierszu kodu!
- Obsługa filtrów (więcej o filtrach na stronie zen-coding)
- Można pomijać pisanie znacznika div gdy element skrótu zaczyna się od ID lub CLASS: np. #content>.section daje w wyniku to samo co div#content>div.section
Zen-coding to nie tylko mechanizm rozwijania skrótów. Biblioteka oferuje również wyjątkowo przydatne akcje dla twórców stron WWW jak: obejmowanie tekstu kodem rozwijanym ze skrótów, zwijanie znaczników, komentowanie kodu, usuwanie znaczników, itp. Pajączek natomiast jest jednym z niewielu edytorów kodu, które w pełni wspierają bibliotekę Zen-Coding!
Wykorzystanie biblioteki zen-coding w Pajączku
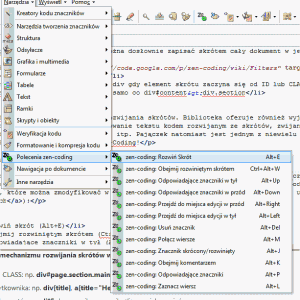
Pełne wsparcie dla wszystkich funkcji zen-coding oferowane jest przez niewielką liczbę programów, a Pajączek należy do tej grupy oferując następujące polecenia zen-coding (w nawiasach podano domyślne skróty klawiszowe, które można zmodyfikować w oknie ustawień skrótów klawiszowych):
- Rozwiń skrót (Alt+E)
- Obejmij rozwiniętym skrótem (Ctrl+Alt+W)
- Odpowiadające znaczniki w tył (Alt+Strzałka w górę)
- Odpowiadające znaczniki w przód (Alt+Strzałka w dół)
- Przejdź do miejsca edycji w przód (Alt+Strzałka w prawo)
- Przejdź do miejsca edycji w tył (Alt+Strzałka w lewo)
- Usuń znacznik (Alt+Del)
- Połącz wiersze (Alt+M)
- Znacznik skrócony/rozwinięty (Alt+J)
- Obejmij komentarzem (Alt+K)
- Odpowiadające znaczniki (Alt+P)
- Zaznacz wiersz (Alt+L)
Polecenia te są również dostępne z poziomu menu Narzędzia / Polecenia zen-coding oraz na pasku narzędzi Często używane.
Teraz prosty przykład wykorzystania zen-coding w Pajączku. Najpierw dość skompikowany, aby zobaczyć całą magię Proszę zatem otworzyć nowy, pusty dokument i wkleić w nim następujący kod:
table+
Po wklejeniu tego tekstu, proszę ustawić kursor tekstowy na końcu (za footer) i wywołać polecenie "zen-coding: Rozwiń Skrót" z menu Narzędzia / Polecenia zen-coding lub uruchomić to polecenie za pomocą skrótu klawiszowego ALT+E. W efekcie wprowadzony skrót rozwinie się do postaci:
<table> <tr> <td></td> </tr> </table>
A teraz bardziej skomplikowany, jakby magiczny przykład tego, jak bardzo zen-coding przyspiesza kodowanie. Wpiszmy w edytorze następujący fragment:
O mnie Moje strony Aktualności Blog Kontakt
Następnie skorzystajmy z funkcji obejmowania rozwinięciem skrótu. Zaznaczmy cały wpisany wyżej tekst i uruchamiamy polecenie objęcia zaznaczonego tekstu rozwiniętym skrótem za pomocą ww. menu lub skrótu klawiszowego (CTRL+ALT+W). Wyświetlone zostanie okienko, w którym należy podać skrót. Wprowadź w to okienko na przykład skrót:
div#header>ul#navigation>li.item$*>a>span
i kliknij przycisk OK. W efekcie powstanie następująca zawartość, a kursor ustawi się w miejscu dogodnym do wprowadzenia adresu URL dla pierwszej pozycji menu!
<div id="header"> <ul id="navigation"> <li class="item1"><a href=""><span>O mnie</span></a></li> <li class="item2"><a href=""><span>Moje strony</span></a></li> <li class="item3"><a href=""><span>Aktualności</span></a></li> <li class="item4"><a href=""><span>Blog</span></a></li> <li class="item5"><a href=""><span>Kontakt</span></a></li> </ul> </div>
To tylko dwa proste przykłady dotyczące HTML. Więcej przykładów znaleźć można poniżej, w opisie składni skrótów zen-coding. Oprócz HTML, zen-coding umożliwia rozwijanie kodu CSS, XML, a Pajączek automatycznie przełącza sposób działania zen-coding, bazując na aktualnie edytowanym typie dokumentu lub bloku, w którym znajduje się kursor, np. w kodzie CSS lub dokumencie XML. Przykładowo w dokumencie CSS lub w bloku rozwinięcie kodu: fl:l|fc spowoduje wygenerowanie kodu: float: left;
Kod źródłowy biblioteki zen-coding wykorzystywanej przez Pajączka znajduje się w katalogu Settings/zen-coding w pliku ispidey_zencoding.js.
Składnia zen-coding, przykłady i ich rozwinięcia
Składnia: E#name
Przykład: div#name Rozwinięcie: <div id="name"></div>
Składnia: E.name
Przykład: div.name Rozwinięcie: <div class="name"></div> Przykład: div.one.two Rozwinięcie: <div class="one two"></div> Przykład: div#name.one.two Rozwinięcie: <div id="name" class="one two"></div>
Składnia: E>E
Przykład: head>link
Rozwinięcie:
<head>
<link/>
</head>
Przykład: table>tr>td
Rozwinięcie:
<table>
<tr>
<td></td>
</tr>
</table>
Przykład: ul#name>li.item
Rozwinięcie:
<ul id="name">
<li class="item"></li>
</ul>
Składnia: E+E
Przykład: p+p
Rozwinięcie:
<p></p>
<p></p>
Przykład: div#name>p.one+p.two
Rozwinięcie:
<div id="name">
<p class="one"></p>
<p class="two"></p>
</div>
Składnia: E[attr]
Przykład: p[title] Rozwinięcie: <p title=""></p> Przykład: td[colspan=2] Rozwinięcie: <td colspan="2"></td> Przykład: span[title="Hello" rel] Rozwinięcie: <span title="Hello" rel=""></span>
Składnia: E|filter
Przykład: p.title|e Rozwinięcie: <p class="title"></p>
Składnia: E*N
Przykład: p*3
Rozwinięcie:
<p></p>
<p></p>
<p></p>
Przykład: ul#name>li.item*3
Rozwinięcie:
<ul id="name">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
Składnia: E*N$
Przykład: p.name-$*3
Rozwinięcie:
<p class="name-1"></p>
<p class="name-2"></p>
<p class="name-3"></p>
Przykład: select>option#item-$*3
Rozwinięcie:
<select>
<option id="item-1"></option>
<option id="item-2"></option>
<option id="item-3"></option>
</select>
Składnia: E+
Przykład: ul+
Rozwinięcie:
<ul>
<li></li>
</ul>
Przykład: table+
Rozwinięcie:
<table>
<tr>
<td></td>
</tr>
</table>
Przykład: dl+
Rozwinięcie:
<dl>
<dt></dt>
<dd></dd>
</dl>
Przygotowano na podstawie dokumentacji zen-coding


Super!
Bardzo przydatne rozszerzenie możliwości Pajączka 🙂
Yooouuuhuuuu! Ale jazda! 🙂 Powiem szczerze – przegapiłem zen-coding… nie wiem jak to sie stało, ale nie znałem tej technologii. A patrząc na powyższe przykłady – ja pierdziu! Ale bajka! 🙂 To jest tak intuicyjne, że aż się dziwię, że nie było do tej pory jako naturalny sposób tworzenia htmla! 🙂
Super – dzięki za wiedzę i za wsparcie w Pajączku!
Super sprawa, dzięki 🙂